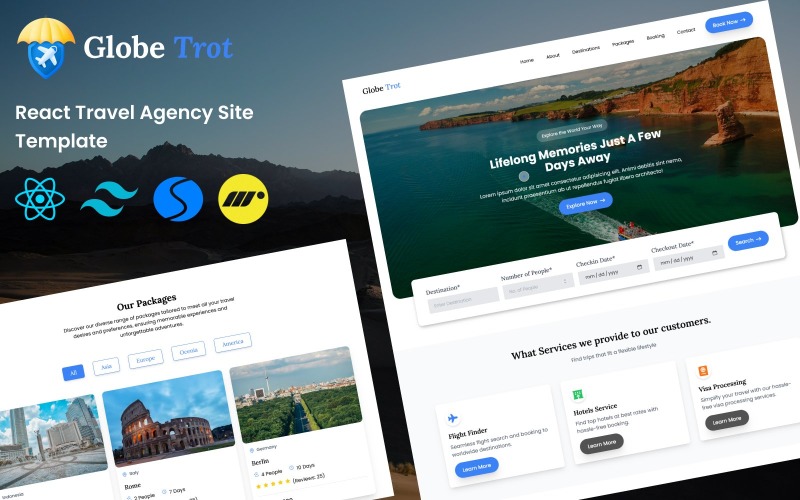
Globe Trot - React Szablon witryny agencji turystycznej
og体育首页ONE - Ściąganie bez limitów za 12.40$/mies
Przegląd
Nowoczesny i responsywny szablon witryny agencji turystycznej „Globe Trot” oparty na React, zbudowany w React i stylizowany za pomocą Tailwind CSS, oferuje kompletne rozwiązanie do prezentowania pakietów podróży i ułatwiania rezerwacji online. Zawiera dedykowane strony dla miejsc docelowych, pakietów, o nas, kontakt i w pełni funkcjonalny formularz rezerwacji (za pomocą react-hook-form), zapewnia płynne wrażenia użytkownika wzmocnione płynnymi animacjami (Framer Motion) i niestandardowym ekranem ładowania. Zbudowany z solidnego stosu technologicznego, w tym React Router, react-icons, react-toastify i potencjalnie Swiper, ten szablon oszczędza czas i zasoby, oferując jednocześnie łatwą personalizację pod kątem marki i funkcjonalności. Idealny dla agencji turystycznych i firm, jest opłacalną alternatywą dla niestandardowego rozwoju, zapewniając wysokiej jakości i profesjonalną obecność online.
Główne cechy
- Ponad 5 stron z uporządkowanymi komponentami : strony o przejrzystej strukturze (Strona główna, O nas, Miejsca docelowe, Pakiety, Rezerwacja, Kontakt) zbudowane z komponentów nadających się do ponownego wykorzystania.
- W pełni responsywny projekt : płynnie dostosowuje się do komputerów stacjonarnych, tabletów i urządzeń mobilnych.
- Intuicyjna nawigacja (React Router) : łatwa nawigacja między stronami za pomocą React Router DOM.
- Animacje płynnego ładowania (Framer Motion) : Eleganckie animacje ładowania podczas przejść między stronami i ładowania witryny.
- Niezawodna obsługa błędów: sprawnie obsługuje potencjalne błędy.
- Funkcjonalny system rezerwacji i formularz kontaktowy : Zintegrowany system rezerwacji i formularz kontaktowy umożliwiający interakcję z użytkownikiem.
- Framer Motion Animations : płynne, angażujące przejścia i animacje w całej witrynie.
- Styl Tailwind CSS : Elegancki i spójny styl oparty na Tailwind CSS umożliwiający łatwą personalizację.
- Niestandardowe czcionki i ikony : Większa atrakcyjność wizualna dzięki niestandardowym czcionkom i ikonom React.
- Zgodność z różnymi przeglądarkami : Działa bezproblemowo w głównych przeglądarkach.
Kredyty
- Zareagować
- Reaguj na router DOM
- Ikony Reagowania
- Reaguj Toastify
- CSS Tailwind
- Ruch Framera
- Swiper.js
Używane czcionki Google
- Poppins
- Lora
Lista zmian
March 14, 2025
- Added active navigation link feature to highlight the current page while browsing;
- Improved performance by reducing motion animation for smoother user experience;
- Enhanced navigation system for better usability and clarity.
Liczba recenzji dla tego produktu 0
0 Komentarzy do tego produktu